vue-cli创建项目及父子模块
本文共 671 字,大约阅读时间需要 2 分钟。
目录
0.查看环境
0.1 node -v

0.2 npm -v

0.3 使用淘宝镜像
npm install -g cnpm –registry=https://registry.npm.taobao.org

0.4 cnpm -v

0.5 全局安装vue-cli
npm install --global vue-cli


1.创建项目
1.1 以管理身份打开cmd,进入项目将要放置的路径
1.2 创建 vue init webpack 项目名称

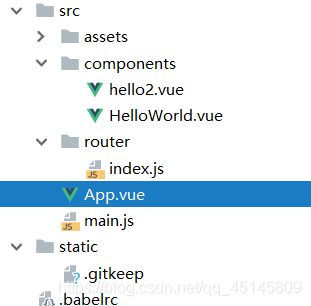
创建完成之后的目录

1.3 将项目在WebStorm中打开并启动

2 父子页面
2.1APP.vue与HelloWorld关联

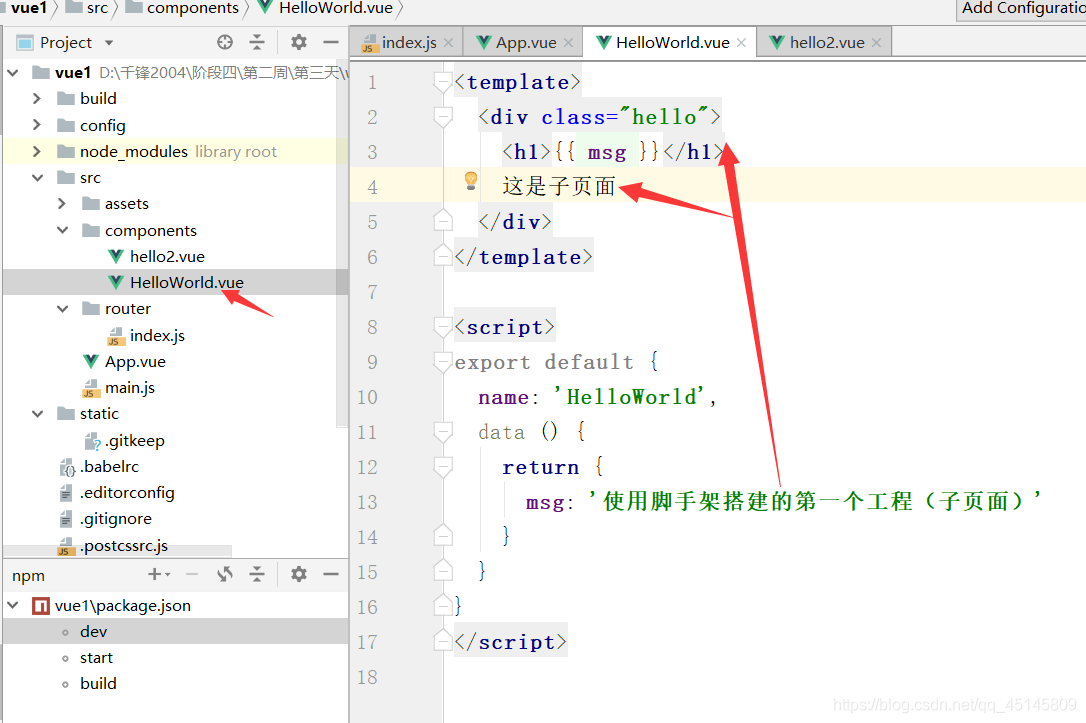
 HelloWorld页面
HelloWorld页面  index.js:
index.js:  运行:
运行: 
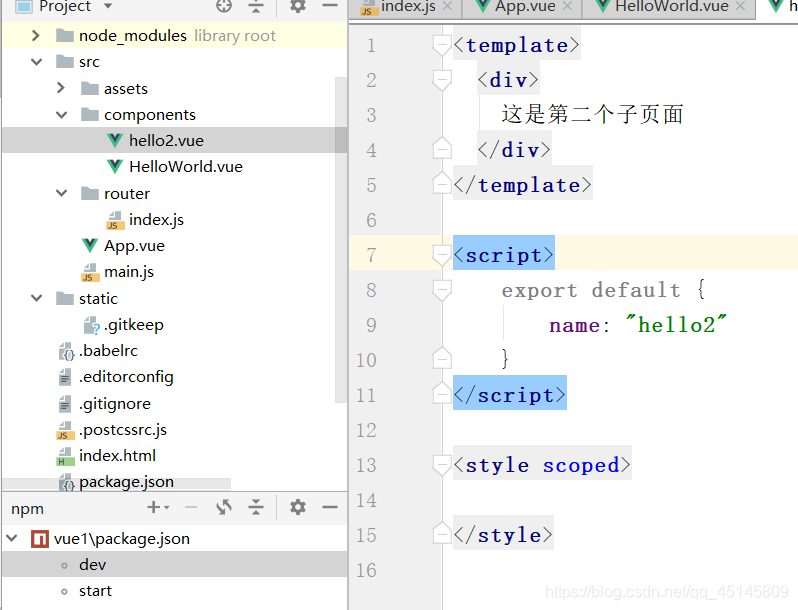
2.2 APP.vue与hello2关联,在index.js中设置
hello2页面:
 index.js:
index.js:  运行:http://localhost:8080/#/
运行:http://localhost:8080/#/ 
运行:http://localhost:8080/#/hello
2.3 APP.vue与index关联


3.vue-rouyer配置子路由
3.1 导航
index.vue:
路径根据index.js配置为准 index,js:
index,js:  运行:
运行:  点击触发:
点击触发: 

3.2 将hi1和hi2加入到hi模板中,单页面中的2个子页面
1.创建hi,Hi1和Hi2页面
hi页面: hi1页面:
hi1页面:  hi2页面:
hi2页面:  配置:
配置: 


运行:
 点击去hi1页面:
点击去hi1页面:  点击去hi2页面:
点击去hi2页面: 
转载地址:http://acezi.baihongyu.com/
你可能感兴趣的文章
inode
查看>>
Shell: sh,bash,csh,tcsh等shell的区别
查看>>
golang ubuntu 配置 笔记
查看>>
vim 常用命令
查看>>
golang 开源项目
查看>>
ubntu 开发服务进程
查看>>
linux 常用命令以及技巧
查看>>
记录1年免费亚马逊AWS云服务器申请方法过程及使用技巧
查看>>
golang文章
查看>>
Source Insight 经典教程
查看>>
快速打开菜单附件中的工具
查看>>
Windows系统进程间通信
查看>>
linux exec的用法
查看>>
C语言中如何使用宏
查看>>
Http与RPC通信协议的比较
查看>>
Source Insight的对齐问题
查看>>
ubuntu设置开机默认进入字符界面方法
查看>>
chrome 快捷键
查看>>
Linux下buffer和cache的区别
查看>>
程序员不应该再犯的五大编程错误
查看>>